Connect Design Guide
CROSSx Button Design Guide
Before You Begin
This guide defines the CROSSx App2App button design rules.
While following this guide is recommended, slight modifications are allowed to fit your app's UI/UX design.However, any changes must remain within the scope of the examples provided here.
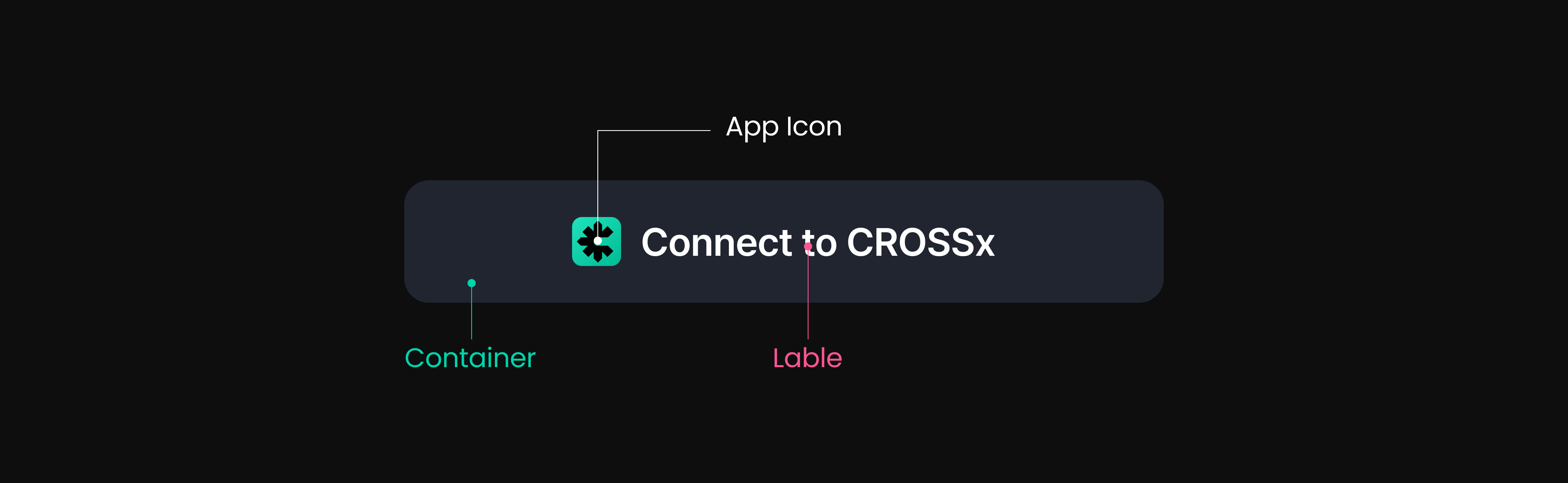
Container-Style Button
Components & Colors
The CROSSx container-style button consists of the following three elements, each with its own visual style.

- CROSSx App Icon: Download App Icon
- Label Text:
#FFFFFF - Container Background:
#202530
App Icon
The official CROSSx App Icon must be used.
- Do not alter the color, shape, or aspect ratio of the icon.
- When using a 16pt label font, the recommended icon size is 20x20 px.
- Do not replace the app icon with any other icon.
- Do not create a button without the icon.
Label
- Recommended font: Pretendard Semibold 16pt (customizable based on your UI) Pretendard Font Download
Recommended Phrases
- Sign in with CROSSx / Sign up with CROSS
- Connect with CROSSx account
Optional Phrases (when needed)
- Log in / Sign up with CROSSx account
- Link with CROSSx account
Container
Corner Radius
The corner radius should follow this formula:
{container height} x 0.2 = {corner radius}
However, adjustments can be made to fit your UI design.
Size
- The width and height can be adjusted freely.
- Minimum width: 280px
Minimum height: 50px - Supports both center and left alignment.
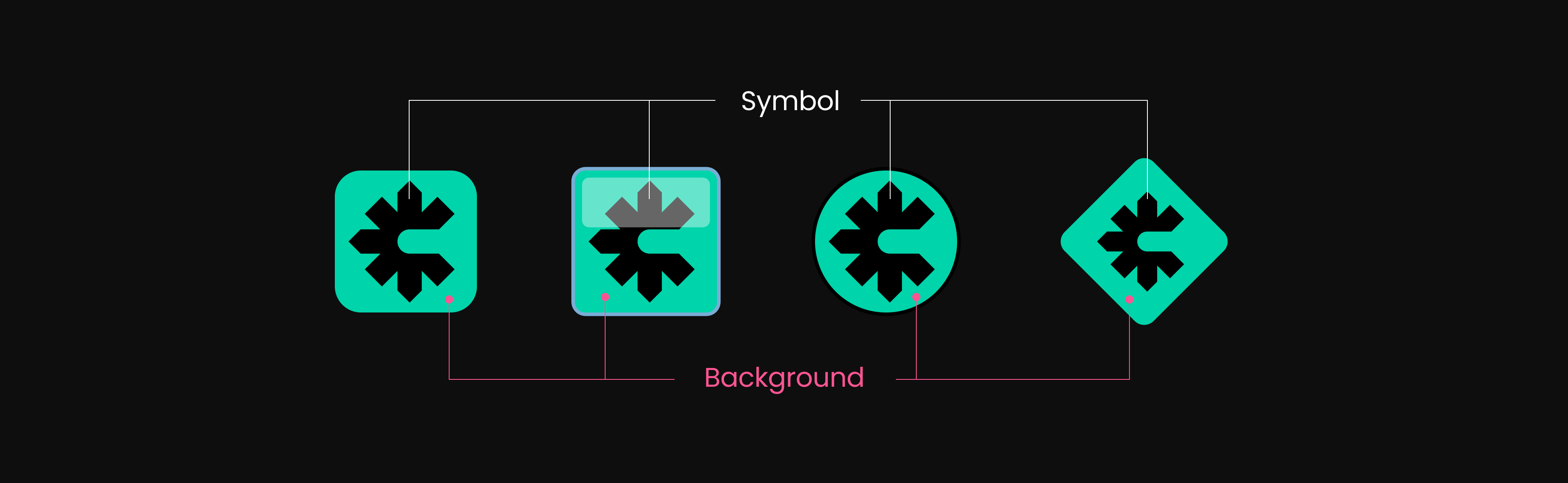
Symbol-Style Button
Components & Colors
The CROSSx symbol-style button consists of the following two elements, each with its own visual identity.

- CROSSx Symbol: Download Symbol
- Background Color (BG):
#00D4AA
Symbol
The official CROSSx Symbol must be used.
- Do not alter the color, shape, or aspect ratio of the symbol.
- Do not use other images in place of the symbol.
- Do not create a button without the symbol.
Button
BG Color
- The background color must not be altered.
- Decorative elements may be added to match your UI/UX design.
Shape
- Button shapes are flexible — circles, squares, diamonds, etc., based on your design.
- Minimum dimensions: 32px width x 32px height
// Vanilla JS Example: Render a CROSSx Connect Button
const button = document.createElement('button');
button.style.background = '#202530';
button.style.color = '#fff';
button.style.border = 'none';
button.style.borderRadius = '10px'; // e.g. 50px x 0.2 = 10px
button.style.minWidth = '280px';
button.style.minHeight = '50px';
button.style.display = 'flex';
button.style.alignItems = 'center';
button.style.justifyContent = 'center';
button.style.fontFamily = 'Pretendard, sans-serif';
button.style.fontWeight = '600';
button.style.fontSize = '16px';
const icon = document.createElement('img');
icon.src = 'https://contents.crosstoken.io/img/CROSSx_AppIcon.png';
icon.alt = 'CROSSx Icon';
icon.style.width = '20px';
icon.style.height = '20px';
icon.style.marginRight = '12px';
const label = document.createElement('span');
label.textContent = 'Sign in with CROSSx';
button.appendChild(icon);
button.appendChild(label);
document.body.appendChild(button);
button.onclick = function() {
// Connect Logic (ex: appkitWallet.connect('cross_wallet'))
alert('CROSSx Connect Clicked!');
};Updated 3 days ago